This guide on how to make a professional website is useful for users of all ages and skill levels.
Here is an overview from start to finish of all the steps we’ll walk you through in this guide.
- How to find and register a domain name for free
- Choosing the best web hosting
- How to install WordPress
- Installing a template to change your site’s design
- Creating pages in WordPress
- Customizing WordPress with add-ons and extensions
- Resources to learn WordPress and get support
- Taking it further, building websites with more features
- Proven ways to make money from your website
Before we start, let’s cover some of the most commonly asked questions that we get.
What do I need to build a website?
You’ll need the following three things to start your WordPress site.
- A domain name – this is the name of your website such as google.com
- WordPress hosting – this is where your website files are stored.
- 45 minutes of your undivided attention.
How much does a WordPress website cost?
A typical business website can cost as low as $100 per year and can go as high as $30,000 per year.
We recommend all our users start small and then add more features to your website as your business grows. This way you will save money and minimize potential losses and avoid overspending.
In this guide, we’ll show you how to build a website for less than $100.
We will also show you how to take it further by adding more features to it in the future.
Which is the best website platform?
There are many website builders available that will help you set up a website. We recommend using self-hosted WordPress as your website platform.
WordPress is the most popular website platform in the world. It powers nearly 28% of all websites on the internet.
WordPress is free and comes with thousands of website designs and extensions. It is extremely flexible and works with almost every third-party tool and service available to website owners.
We use WordPress to build most of our websites including this one, fapsie.com.
How to make the most out of this tutorial?
This is a step-by-step tutorial on how to make a professional website. We have divided it into different steps, and we’ll walk you through everything from start to finish. Just follow along with the instructions, and you’ll have a very professional-looking website in the end.
We will also point you in the right direction to take your website to the next level based on your needs.
Have fun creating your website.
Ready? Let’s get started.
Step 1. Setup
The biggest mistake beginners make when starting a website is choosing the wrong website platform. Thankfully you’re here, so you won’t be making that mistake.
For 95% of users, it makes more sense to use WordPress.org also known as self-hosted WordPress. Why? Because it is free to use, you can install plugins, customize your site design, and most importantly make money from your site without any restrictions
Now you have probably heard that WordPress is free.
You might be wondering why is it free? What’s the catch?
There’s no catch. It’s free because you have to do the setup and host it yourself.
In other words, you need a domain name and web hosting.
A domain name is what people type to get to your website. It’s your website’s address on the internet. Think google.com or molinah.com
Web hosting is where your website lives. It’s your website’s house on the internet. Every website needs web hosting.
A domain name typically costs $14.99 / year, and web hosting normally costs $7.99 / month.
That’s a lot for beginners who are just starting out.
Thankfully, Bluehost, an official WordPress recommended hosting provider, has agreed to offer our users a free domain name and over 60% off on web hosting.
→ Click here to Claim this Exclusive Bluehost offer ←
Bluehost is one of the oldest web hosting companies, started in 1996 (that’s before Google). They are also the largest brand name when it comes to WordPress hosting because they host millions of websites including ours.
On top of all this, Bluehost has been working with WordPress since 2005.
A lot of people make the mistake of buying hosting from unreliable companies, and they regret this misstep later. In this step-by-step guide, I will share everything you need to know in order to buy reliable web hosting and a domain name.
For the purpose of this tutorial, I will be using Bluehost, which is an officially recommended hosting service for WordPress.
Bluehost offers a free SSL certificate which is a must-have if you are collecting customers’ details on your website or you are accepting credit card payments directly on your website. You also have an option to upgrade to PHP 7.0.
NOTE: At Molinah.com we believe in transparency. If you sign up with Bluehost using our referral link, we will earn a small commission at no extra cost to you (in fact, you will save money and get a free domain). We would still get this commission if we recommend any other WordPress hosting company, but we are recommending bluehost because we only recommend products that we use personally and believe will add value to the readers of this blog…
Let’s go ahead and purchase your domain + hosting.
I suggest you follow along with this guide and purchase your hosting plan and domain name as outlined here. Note: This guide is detailed, so grab a cup of coffee, and follow along closely and carefully!
Before we begin, here are a couple of things you need to have in preparation:
1. Domain Name
A domain name is like your online address. This is where your website lives.
You will get one free domain name with Bluehost, or you can use any of your existing domain names if you already have one purchased. (Even if you don’t need the free domain name now, you can use it later.)
If you have not yet decided on your domain name, this guide will be helpful to you. You can also use a free service like BustAName to find a good domain name for your business.
2. Payment Mode
When purchasing your web hosting and domain, you can make payment via credit card, debit card, or PayPal. Be sure to have your payment mode on hand.
Now let’s buy our hosting plan…
The step-by-step guide to buying a web hosting plan:
To begin, head over to Bluehost homepage and click on “get started now”.
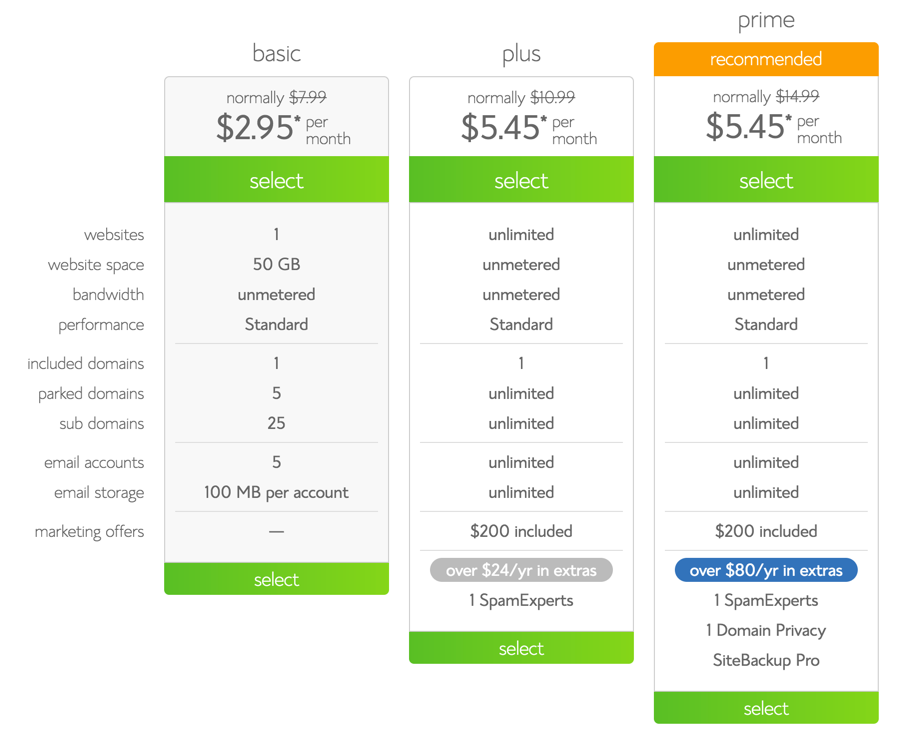
This will take you to a page where you will see three different packages from which to choose.
- Running only one site: Basic
- Running more than one site: Plus
- Need SSL and dedicated I.P. address: Prime
Click on “select” in front of the plan you have chosen.
Note: In this tutorial, I’m buying the Starter plan for 12 months. The process is the same regardless of which plan you choose.
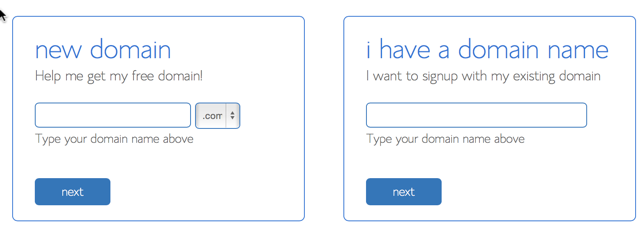
Step 1: Choose a new (free) domain, or use an existing domain.
After selecting your plan, you can either choose to get a free domain name from Bluehost, or you can use any of your existing domain names.
 Remember that you can use your free domain name later if you don’t need it now.
Remember that you can use your free domain name later if you don’t need it now.
You can also claim your free domain at a later point. Just email Bluehost’s customer service team and they’ll help you out.
If you are using an existing domain name, you need to change the nameservers at your domain registrar to:
- NS1.Bluehost.com
- NS2.Bluehost.com
If you want to keep things simple, enter the domain name you wish to buy in the “new domain” field, and your free domain will be activated with the web hosting plan.
Click on “next”, and from here, the remaining steps will be very simple.
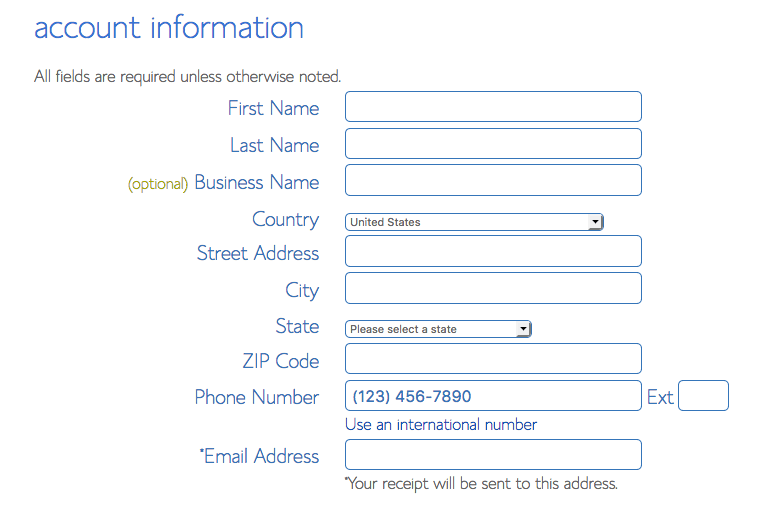
Step 2: Enter your account details.
 In this section, you need to enter your details (name, email address, address, etc.).
In this section, you need to enter your details (name, email address, address, etc.).
Make sure you verify every detail, especially your email address. Your login and hosting information will be sent to your email address.
Step 3: Select the right package.
This part is crucial, and you should pay extra attention here to make sure that you are not overcharged for add-ons that you do not need.
Choose your hosting package for a 12, 24 or 36-month term. You will notice that the price decreases as the tenure increases.
 Be sure to deselect the options “Site Backup Pro” and “Sitelock Security” as you don’t really need them.
Be sure to deselect the options “Site Backup Pro” and “Sitelock Security” as you don’t really need them.
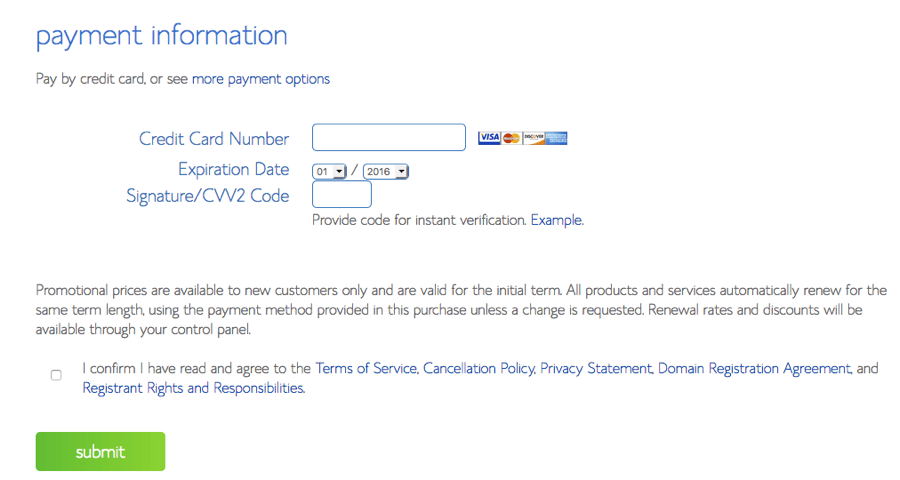
Step 4: Complete your hosting purchase.

Before you make your payment, I suggest that you scroll up and verify all of the information once again.
By default, you will see the option to make payment via credit card only, but if you want to make payment via PayPal, click on “more payment options” and it will reveal the pay by PayPal option as well.
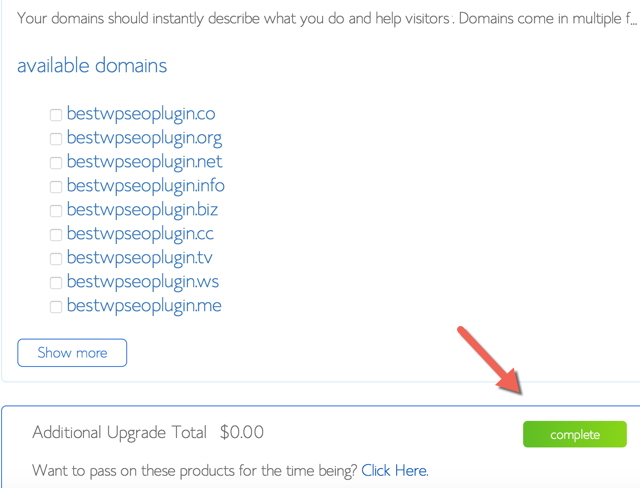
After making payment, you will see another sales page like the one below.
Ignore this.
Click on “complete” at the end of the page.
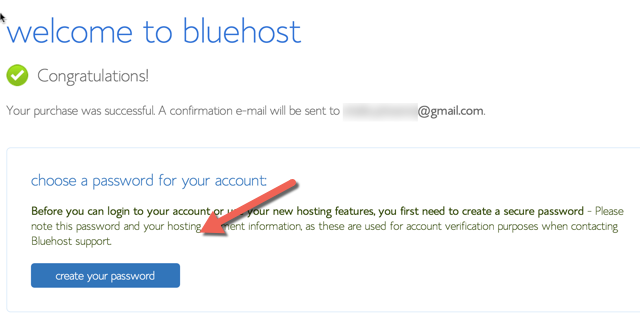
 On the next page, you will see a confirmation of your hosting package purchase, and you will see a screen like the one below.
On the next page, you will see a confirmation of your hosting package purchase, and you will see a screen like the one below.
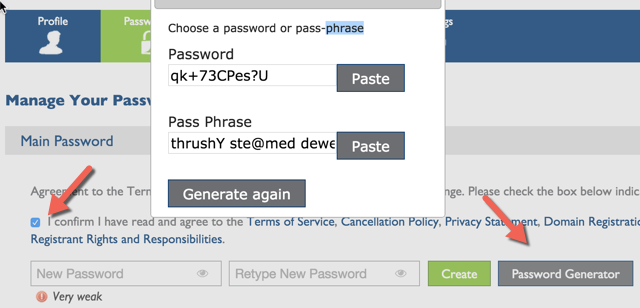
Click on “create your password”.
This is the final stage of your web hosting purchase.
You can choose a password, or you can use a password generator to create a complex password (which I recommend). Copy and paste the password in a safe place, and click on “Paste”.
Click on “Create”, and that’s it!
 Now the process of buying web hosting for your website is 98% complete.
Now the process of buying web hosting for your website is 98% complete.
Step 6: Log into your web hosting cPanel.
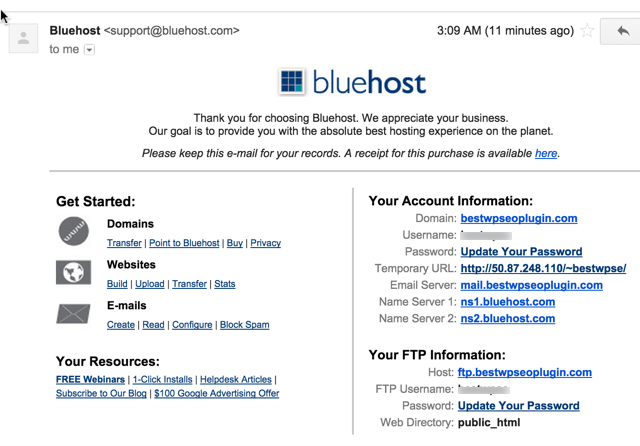
Check your email inbox, and you will find a confirmation email with all of the login information for your web hosting account. The only thing that will not be included in the email is the password you created in the last step — this is for your security.
 Go to Bluehost.com, and click on “login” at the top.
Go to Bluehost.com, and click on “login” at the top.
In the login field, type your domain name or username and the password which you have chosen or generated.
Click “submit”.
 You will now be inside of your Bluehost cPanel.
You will now be inside of your Bluehost cPanel.
 That’s it! Congratulations! You have just purchased your web hosting package and domain name.
That’s it! Congratulations! You have just purchased your web hosting package and domain name.
Step 2. Install WordPress
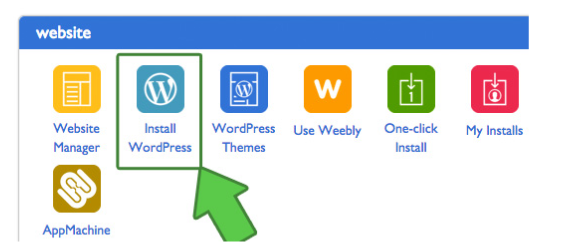
In the cPanel, you will see dozens of small icons for different services and features. This can be a bit overwhelming, so ignore 95% of them because you will never need to use them.
Scroll down to the website section and click on the WordPress icon.

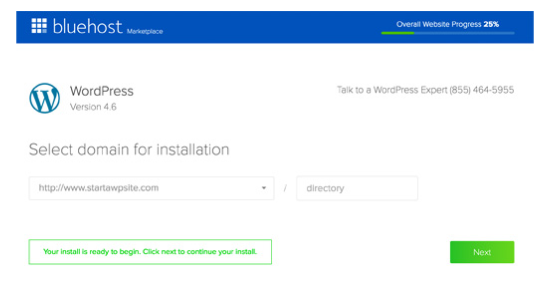
You will be redirected to the Bluehost Marketplace Quick Install screen for WordPress. Click on the Get Started button.
On the next screen, you will be asked to select your domain name. Choose the domain from the dropdown and then click Next.

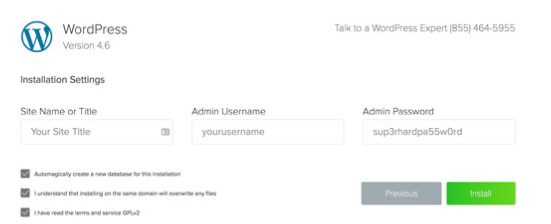
After that, you need to enter your Site Name, username, and a password for your site. You also need to check all the checkboxes and then click Install.

The QuickInstall will start installing WordPress. The marketplace will prompt you to browse WordPress themes, while WordPress is being installed.
No need to do that right now. We’ll show you how to get free WordPress themes in the next step.
Once WordPress is finished installing, you will see the success notice in the top header bar.

Click on the Installation Complete link, and it will take you to the screen with your WordPress login URL and password.

Congratulations, you have created your WordPress site. That wasn’t too bad right.
Your WordPress login URL will look like this:
Click on the WordPress login link to login to your dashboard.
Now we’re ready to customize your site’s appearance.
Step 3. Selecting your WordPress Theme
The visual appearance of your WordPress website is controlled by themes. When you first visit your blog, it will look something like this:

This is not very appealing to most people.
Customizing the look and feel of your website is by far one of the most exciting and rewarding part in the journey of creating your WordPress site.
There are thousands of pre-made WordPress themes that you can install on your site. Some of them are free, while others are paid.
You can change your theme by going to your WordPress dashboard and clicking on Appearance » Themes.

Go ahead and click on the Add New button.
On the next screen, you will able to search from the 4100 free WordPress themes that are available in the official WordPress.org themes directory. You can sort by popular, latest, featured, as well as other feature filters (i.e industry, layout, etc).

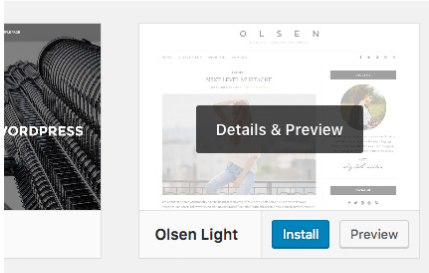
When you have found the theme that you like, simply bring your mouse on it, and it will show the Install button. Click on it and wait for the theme to be installed. After that, the install button will be replaced with an Activate button. You need to click on it to Activate the theme.

Once you have installed your theme, you can customize it by clicking on the Customize link under the Appearance menu.
For the sake of this guide, we’ll be using Bento. It is a popular multi-purpose free WordPress theme with flexible design options for all kind of websites. If you want a premium theme, you can get that on themeforest.net
If you know the name of the free theme you want to install, then you can look for it by entering its name in the search field.
WordPress will show you the theme in search results. You will need to take your mouse over to the theme and then click on the Install button.
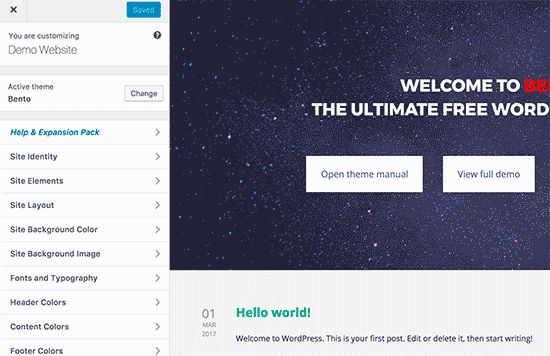
Once you have installed Bento, you can customize it by clicking on the Customize link under the Appearance menu.
This will launch the theme customizer where you will be able to change your theme settings with live preview of your website.
You don’t have to finalize all theme settings right away. You will be able to customize it much better once you have some content on your website.
Let’s see how to add content to your WordPress site.
Step 4. Add Content to Your Site
WordPress comes with two default content types called posts and pages. Posts are part of a blog and appear in reverse-chronological order (newer items displayed first).
On the other hand, pages are meant to be static “one-off” type content such as your about page, contact page, privacy policy, etc.
By default, WordPress shows your blog posts on the front page of your website. You can change that, and make WordPress show any page as the front-page of your website (we’ll show you how to do that later in this guide).
You can create a separate page for your blog or news section. In fact, you can create a website without any blog section at all.
Having said that, let’s add some content to your website.
You’ll start by adding a few pages to your WordPress site. Don’t worry if you don’t have enough content for these pages at the moment. You can always edit and update them later.
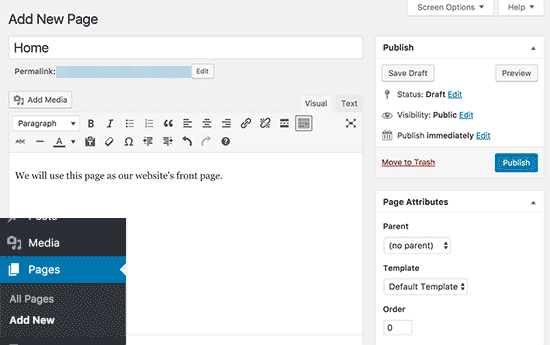
Head over to Pages » Add New page in WordPress admin area. This will bring you to the page editor screen, which looks like this:
First you need to provide a title for your page, let’s call this page ‘Home’.
After that you can add content in the text editor below. You can add text, links, images, embed videos, audio, etc.
After adding content to your page, you can click on the publish button to make it live on your website.
You can repeat the process by adding more pages for different sections of your website. For example, an about page, contact us, and a blog page to display blog posts.
Now let’s add a few blog posts as well.
Head over to Posts » Add New in your WordPress admin area.
You will see a screen much like you saw earlier when adding pages.
You can add a post title and then add content in the visual post editor. You’ll also notice some extra options like post formats, categories and tags.
You can click on the save button to store your post as a draft or click on the publish button to make it visible on your site.
Step 5. Customizing and Tweaking Your Website
Now that you have created some content on your website, you will be able to customize and put it all in a nice presentable shape on your website.
Let’s start by setting up a static front Page.
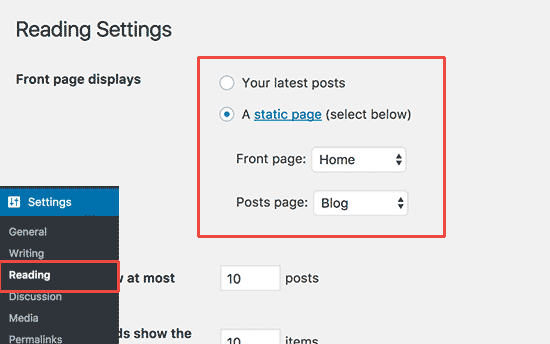
Setting up a Static Front Page
You need to visit the Settings » Reading page in your WordPress admin area. Under the ‘Front page displays’ option click on the static front page and then select ‘Pages’ you created earlier for your home and blog pages.
Don’t forget to click on the ‘Save Changes’ button at the bottom of the page to store your changes.
WordPress will now use the page titled ‘Home’ as your site’s front page and ‘Blog’ page to display your blog posts.
Change Site Title and Tagline
During the installation you get to choose your site’s title. WordPress automatically adds a tag line to your site title that says ‘Just another WordPress site’.
You can change both your site’s title and tagline at any time by visiting Settings » General page.
Your site title will be the name of your website like Aderonke Bamidele’s Blog. The tag line is usually a single line that describes your website. You can also leave the tag line field blank if you want.
Don’t forget to click on the save changes button to store your settings.
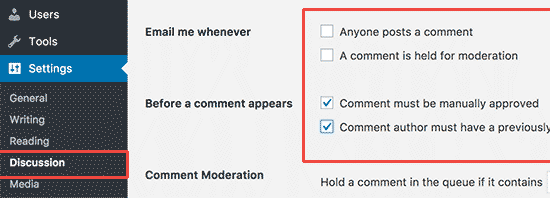
Set up Comments Settings
WordPress comes with a built-in comment system allowing your users to leave comments on your posts. This is great for user engagement, but it is targeted by spammers as well.
To deal with this, you’ll need to enable comment moderation on your website.
Visit Settings » Discussions page and scroll down to ‘Before a comment appears’ section. Check the box next to ‘Comment must be manually approved’ option.
Don’t forget to click on the save changes button to store your settings.
Create Navigation Menus
Navigation menus allow your users to browse different pages or sections on your website. WordPress comes with a powerful navigation menu system, and your WordPress theme utilizes this system to display menus.
Let’s add a navigation menu to your website.
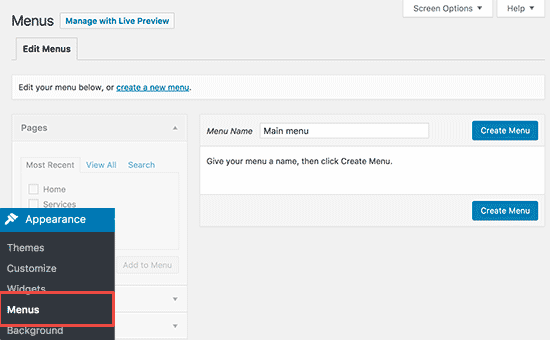
First, you need to visit Appearance » Menus page. Enter a name for your navigation menu and click on the create menu button.
WordPress will now create your navigation menu. But it will be empty at the moment.
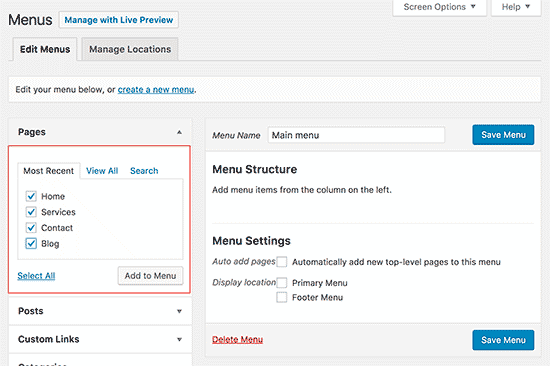
Next, you need to select the pages you want to display in your menu and then click on add to menu button.
You will notice your selected pages filling the empty area of your navigation menu. You can move them up and down to rearrange their position in the menu.
Now you need to select a display location. These locations are defined by your WordPress theme. Usually, most WordPress themes have a primary menu that appears on top.
Finally, click on the save menu button to store your navigation menu.
You can now visit your website to see the menu in action.
Step 6. Installing Plugins
WordPress Plugins are like apps for your WordPress site. They allow you to add features to your WordPress site. Think contact form, photo galleries, etc.
There are currently more than 49,000 free plugins available for WordPress. There are also paid plugins sold by third-party websites and developers.
With this many plugins, how do you find which plugins to install? We got you covered there as well.
Here is our list of essential plugins that you should install on your site right away. All of them are free.
Features
- WPForms Lite – Allows you to add a contact form to your WordPress site.
- Envira Gallery Lite – Add beautiful image galleries to your WordPress site
- Soliloquy Lite – Display beautiful image sliders on your website
Website Optimization
- Yoast SEO – Improve your WordPress SEO and get more traffic from Google
- WP Super Cache – Improves your website speed by serving cached pages
Security
- Updraft Plus – Create automatic scheduled backups of your website
- Sucuri – Website security audit and malware scanner
That’s all for now.
We hope this guide helped you learn how to make a website without hiring a developer or overspending money.
If you liked this article, feel to share it with others.